RocketCake是一款非常实用的网页制作工具,它可以帮助你快速便捷地制作网页。但是有些用户在使用RocketCake时可能会遇到html编码Unicode字符无法正常显示的问题,这会影响你的网页质量。如果你也遇到了这个问题,别担心,我们有解决方案。在本文中,我们将为你提供RocketCake如何设定html编码Unicode字符的教程,让你可以更好地掌握网页制作技巧,有效解决Unicode字符显示问题。
设置方法:
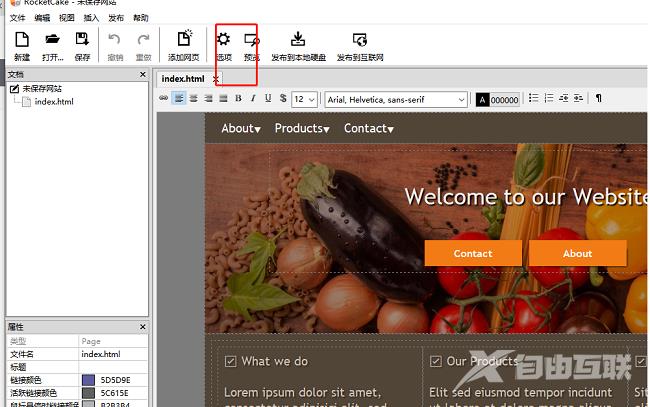
1、双击打开软件,点击上方菜单栏中的"选项"。

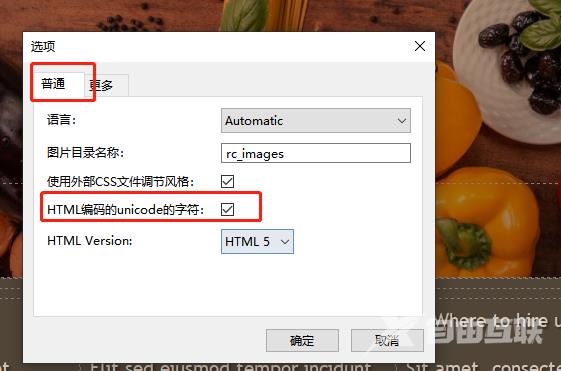
2、在打开的窗口界面中,点击上方中的"普通"选项卡,然后找到其中的"HTML编码的Unicode字符",将其小方框勾选上。

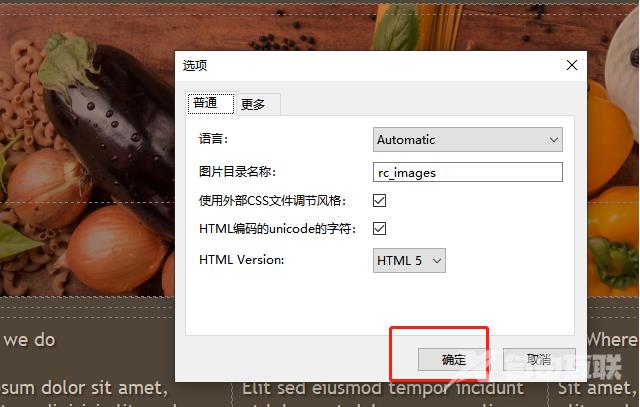
3、最后点击下方中的"确定"保存就可以了。

郑重声明:本文由网友发布,不代表盛行IT的观点,版权归原作者所有,仅为传播更多信息之目的,如有侵权请联系,我们将第一时间修改或删除,多谢。