转换方法:1、给块状元素添加“display:inline;”样式,可以将块状元素转换为行内元素;2、给块状元素添加“display:inline-block;”,可以将块状元素转换为行内块状元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html5中块状元素转换为其他元素(行内或行内块状)
块状元素特征:
(1)能够识别宽高
(2)margin和padding的上下左右均对其有效
(3)可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
行内元素特征:
(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
(3)不会自动进行换行
行内块状元素特征:
(1)不自动换行
(2)能够识别宽高
(3)默认排列方式为从左到右
在html5中,可以利用display 属性将块状元素转换为行内或行内块元素。
display:inline;转换为行内元素
display:inline-block;转换为行内块状元素
示例:
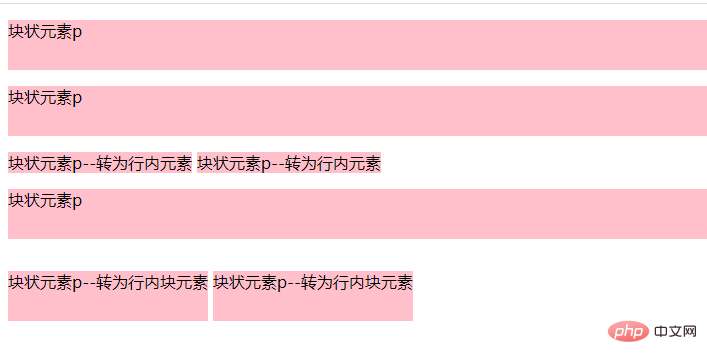
<!DOCTYPE html><html><head><meta charset="utf-8" /><style>p{background-color: #FFC0CB;height: 50px;}</style></head><body><p>块状元素p</p><p>块状元素p</p><p style="display: inline;">块状元素p--转为行内元素</p><p style="display: inline;">块状元素p--转为行内元素</p><p>块状元素p</p><p style="display: inline-block;">块状元素p--转为行内块元素</p><p style="display: inline-block;">块状元素p--转为行内块元素</p></body></html>
可以看出,块状元素和行内块状元素可以设置高度,而行内元素不可以;而行内元素和行内块状元素不和换行,而块状元素会。
【相关推荐:html视频教程、web前端】
以上就是html5中块状元素怎么转换为其他元素的详细内容,更多请关注盛行IT其它相关文章!
郑重声明:本文由网友发布,不代表盛行IT的观点,版权归原作者所有,仅为传播更多信息之目的,如有侵权请联系,我们将第一时间修改或删除,多谢。