vue.js环境搭建
1.下载node.js
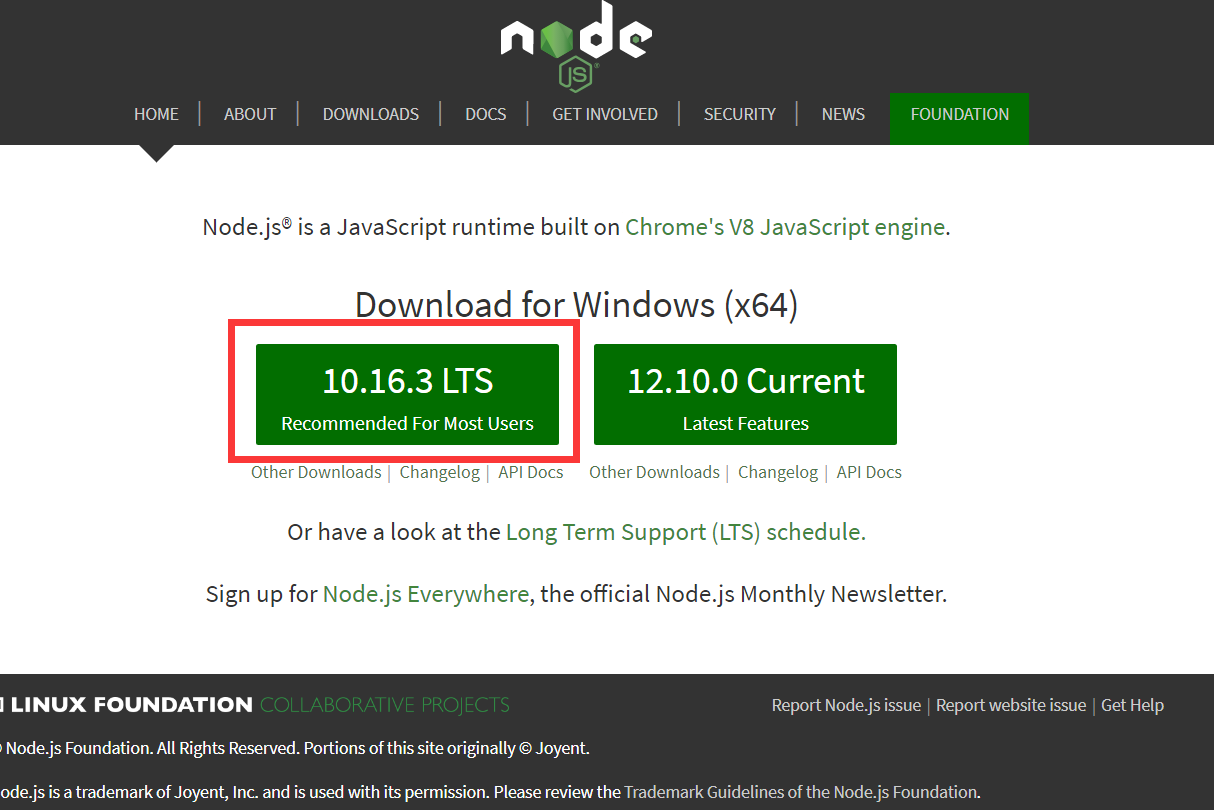
网址:https://nodejs.org/en/
版本:v10.16.3

2.安装node.js
Node.js下载如下所示:

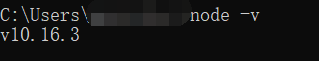
检查nodejs是否安装成功:
先cmd(命令提示符)运行“node–v”查看是否已经有Node.js版本,如果有请先卸载再安装

3.npm安装
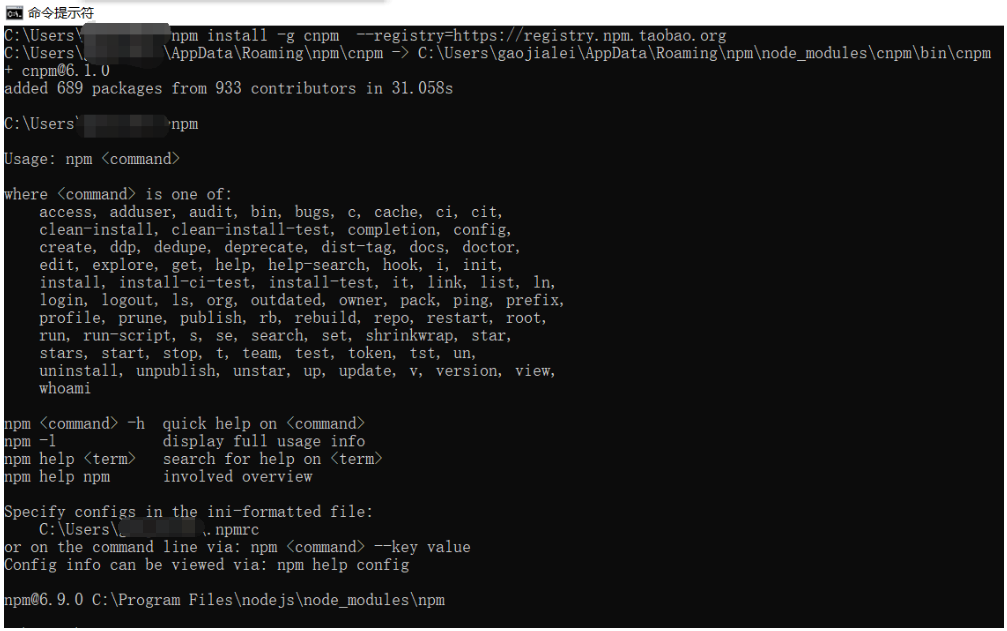
安装淘宝镜像
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

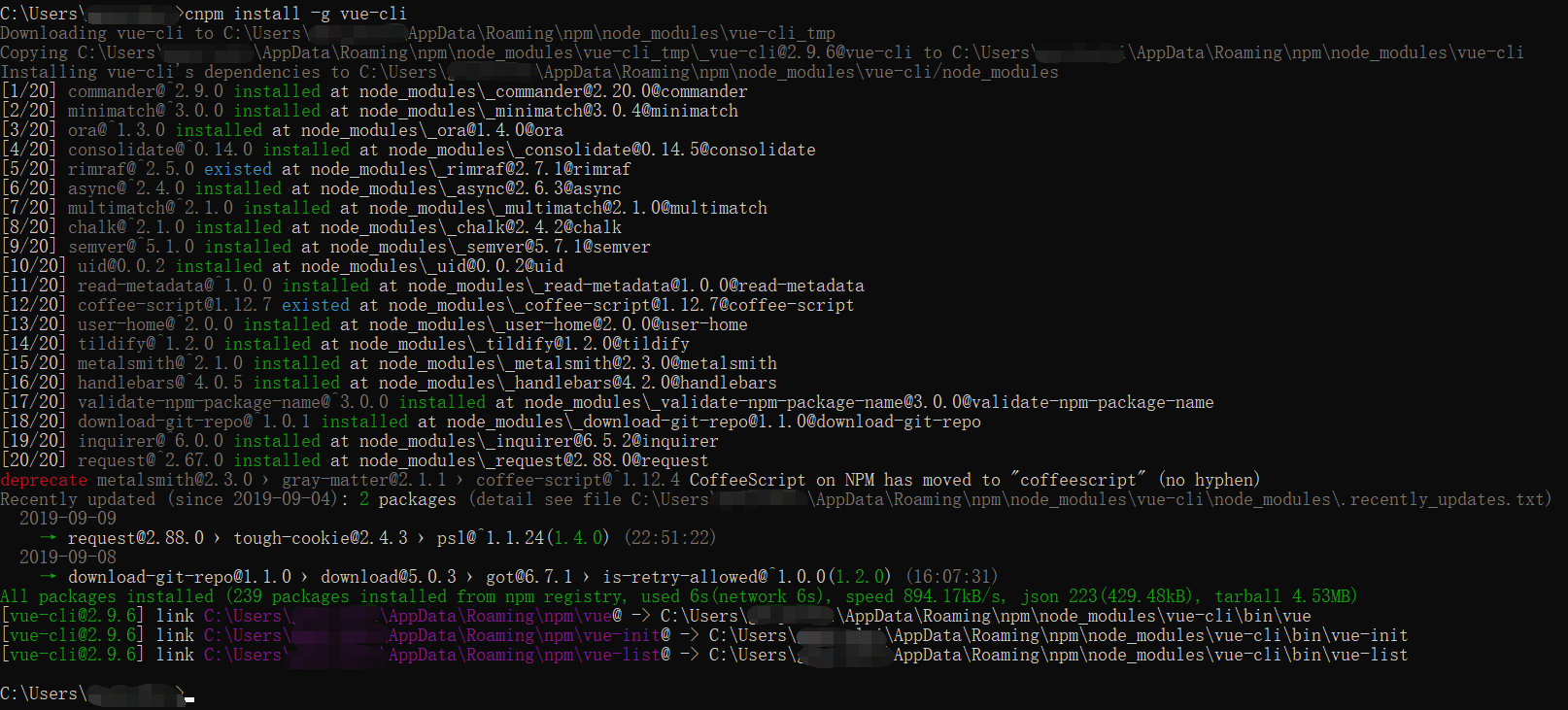
4.vue-cli安装
命令:cnpm install -g vue-cli

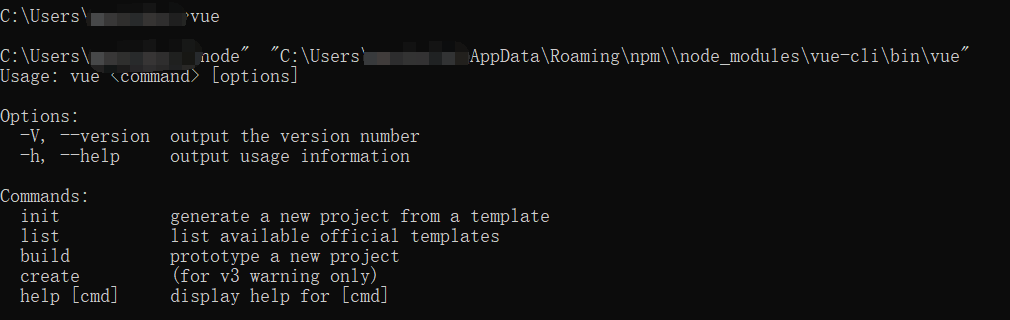
5.检测是否安装成功

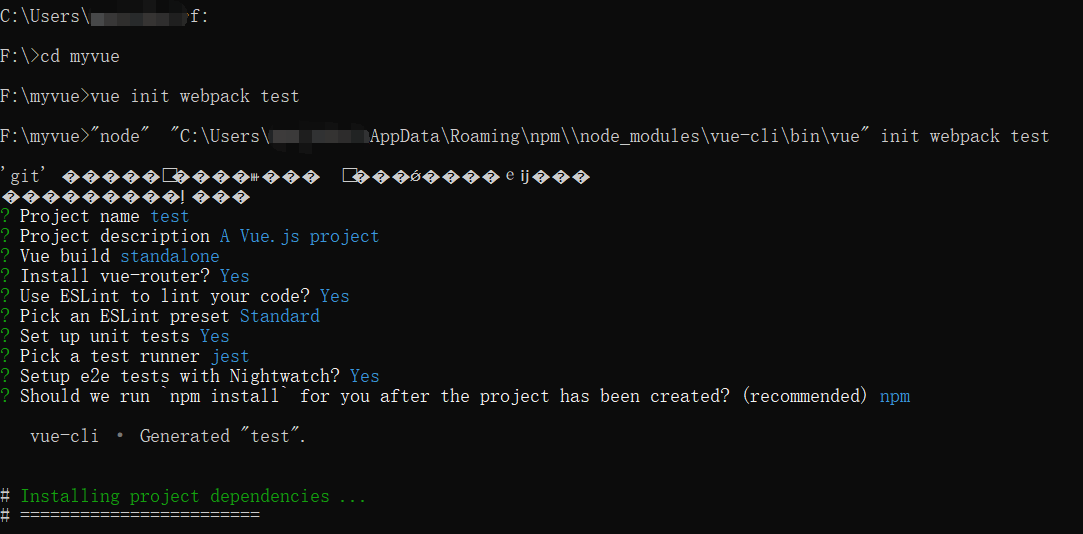
6.创建项目
创建一个文件夹,如myvue,用cmd进入到该文件夹下(cd F:myvue)
命令:vue init webpack test(test是项目名字)

现在我们进入刚刚创建的文件夹下,会发现多了一个test的文件夹。
进入test文件夹 cd test
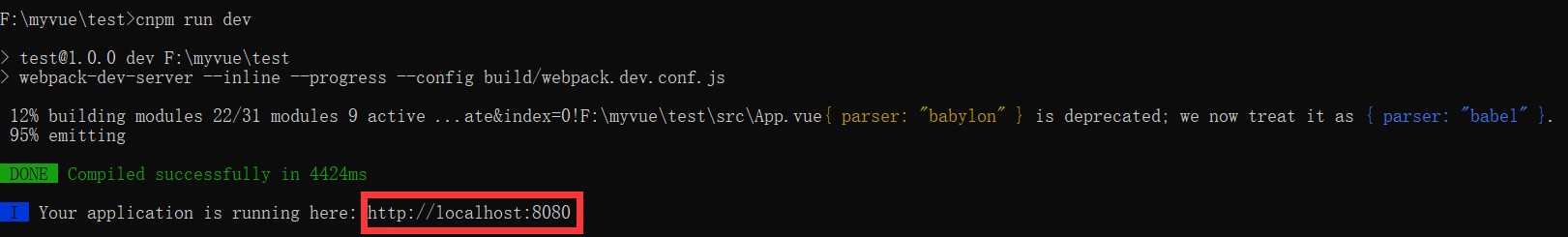
7.启动项目
命令:cnpm run dev

打开网址: http://localhost:8080
出现以下页面就算完成了

郑重声明:本文由网友发布,不代表盛行IT的观点,版权归原作者所有,仅为传播更多信息之目的,如有侵权请联系,我们将第一时间修改或删除,多谢。