很多程序员不知道vue3如何获取当前路由地址,本文详细讲解了vue3获取当前路由地址的方法,下面我们一起看看吧。
使用useRouter:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 1 | // router的 path: "/user/:uid" <template> <div>user</div> <p>uid: {{ uid }}</p> </template> <script lang="ts"> import { defineComponent } from "vue"; import { useRouter } from "vue-router"; export default defineComponent({ name: "User", setup() { const router = useRouter(); const uid = router.currentRoute.value.params.uid; return { // 返回的数据 uid, }; }, }); </script> |
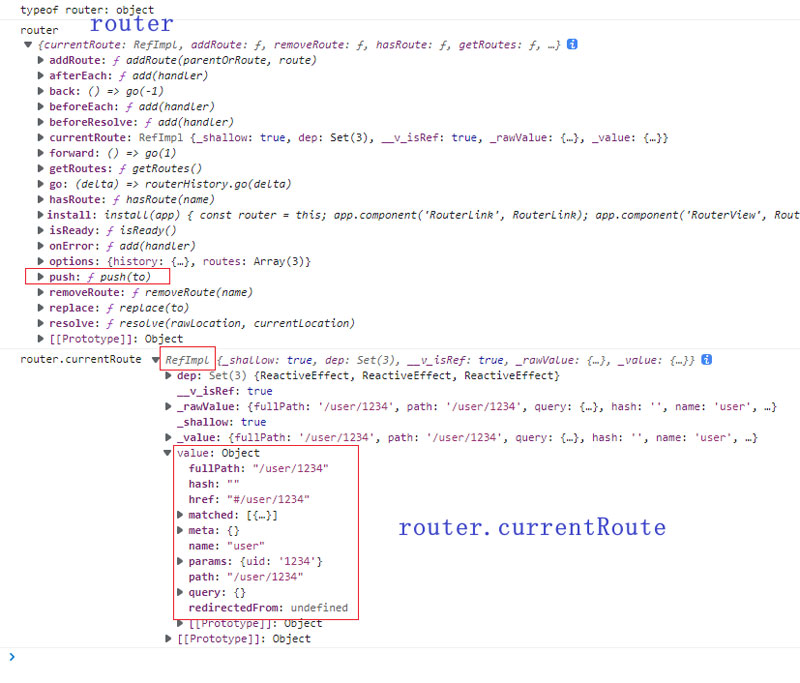
useRouter()返回的是object, 类似于vue2的this.$router
而router.currentRoute是RefImpl对象, 即我们使用ref返回的对象, 通过.value可以访问到当前的路由, 类似于vue的this.$route
使用console.log打印出来看看:
郑重声明:本文由网友发布,不代表盛行IT的观点,版权归原作者所有,仅为传播更多信息之目的,如有侵权请联系,我们将第一时间修改或删除,多谢。