预渲染
通常情况下,Vue项目是单页项目,也就是渲染出来的项目,只有一个index.html。
这样的缺点很明显:
部署到Nginx,需要做try_files $uri $uri/ /index.html内部重定向,才可以用通过路由访问页面。
SEO不友好,搜索引擎收录效果不佳。
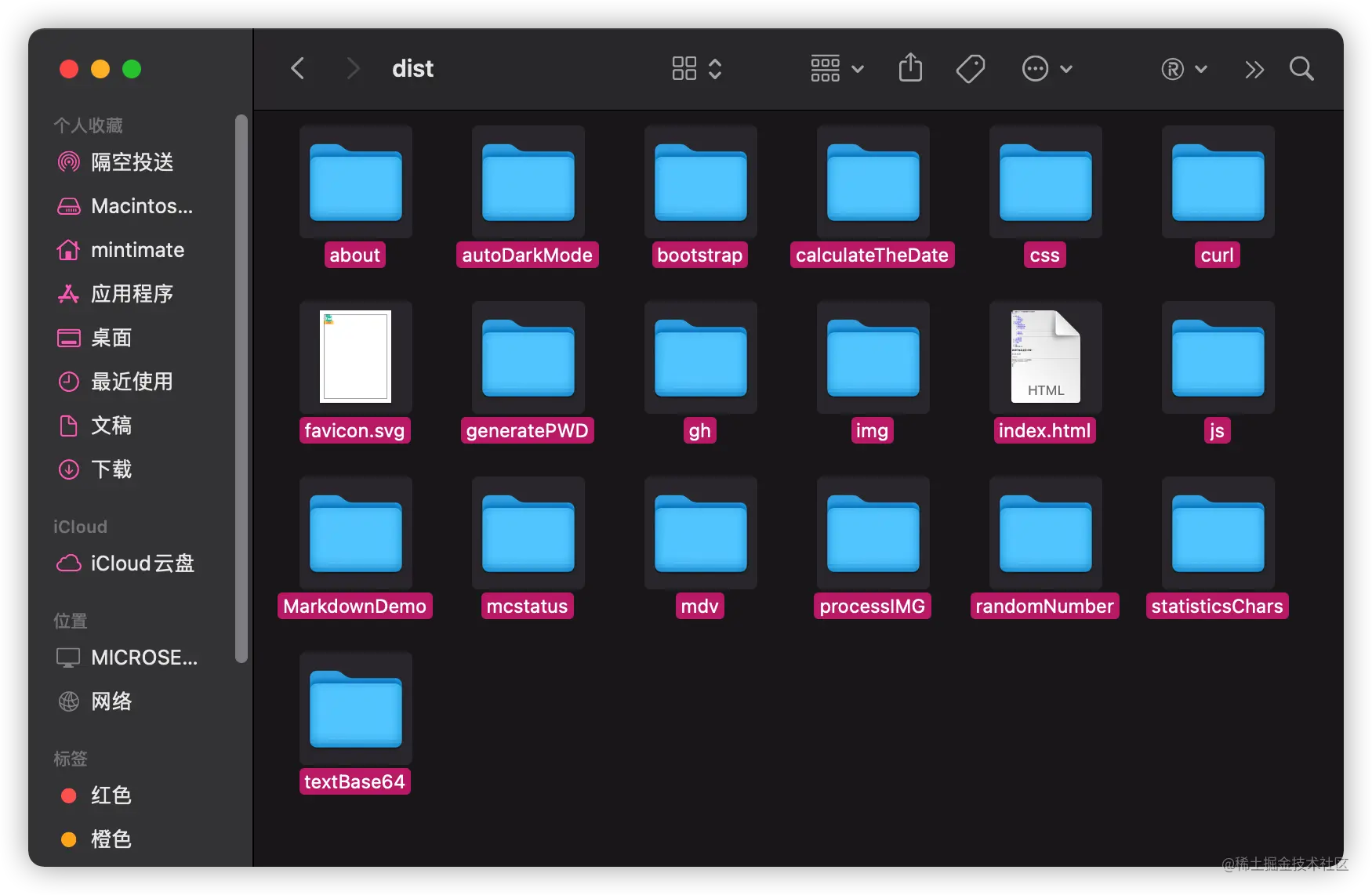
而预渲染,就是把原来的单index.html,渲染成多个目录,每个目录又有一个index.html。这样就不需要内部重定向访问路由,也更利于搜索引擎收录。
prerender-spa-plugin
本次预渲染使用prerender-spa-plugin进行预渲染。
它的主要原理是启动浏览器,渲染完成后抓取HTML,然后再创建目录,保存为index.html。
注意:
官网目前只有Vue2.x的Demo,实际上是支持Vue3的(本次演示也是使用Vue3)
虽然最近的一个发布版本是2018年(最近应该会发布新版本),但是一直有维护,可以使用。
安装
首先,我们用npm进行安装:
npm i prerender-spa-plugin
需要注意,因为prerender-spa-plugin会安装一个Chromium,所以安装会比较久。
当然,这种依赖,只有在打包时候才使用。所以,更好的安装方式,应该是:
npm i prerender-spa-plugin -D
项目引用
现在,我们就来项目引用,使用方法很简单,方便在两个地方追加:
App.vue
vue.config.js
App.vue
首先,我们在App.vue内追加触发器事件:
mounted() {
document.dispatchEvent(new Event('render-event'))
}
添加这个触发器,是后续打包时候,会自动触发,并完成渲染。
vue.config.js
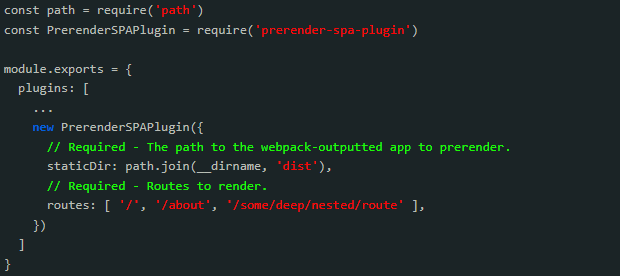
根据prerender-spa-plugin项目文档:
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin')
module.exports = {
plugins: [
...
new PrerenderSPAPlugin({
// Required - The path to the webpack-outputted app to prerender.
staticDir: path.join(__dirname, 'dist'),
// Required - Routes to render.
routes: [ '/', '/about', '/some/deep/nested/route' ],
})
]
}
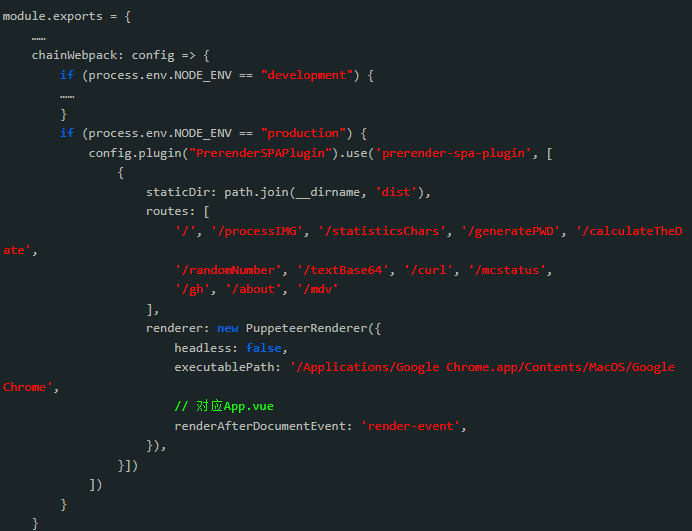
同时一些高级使用需要引入PuppeteerRenderer进行自定义。所以,我自己的vue.config.js配置:
module.exports = {
……
chainWebpack: config => {
if (process.env.NODE_ENV == "development") {
……
}
if (process.env.NODE_ENV == "production") {
config.plugin("PrerenderSPAPlugin").use('prerender-spa-plugin', [
{
staticDir: path.join(__dirname, 'dist'),
routes: [
'/', '/processIMG', '/statisticsChars', '/generatePWD', '/calculateTheDate',