Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,在应用状态改变时,Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接写渲染 (render) 函数,使用可选的 JSX 语法。
一、插值
1、通过Vue向dom中插入文本
(1)、常用的数据绑定
数据绑定最常见的形式就是使用"Mustache"语法(双大括号)的文本插值:
<span>Message: {{ msg }}</span>Mustache标签会被替代为数据对象中的msg属性,无论何时,绑定的数据对象上的msg发生了改变,插值处的内容都会被更新.
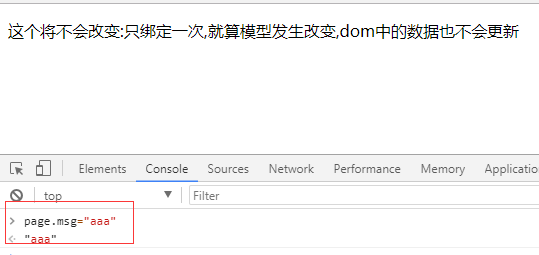
(2)、只绑定一次的Vue指令
通过使用v-once指令,可以执行一次插值,当数据改变时,插值处的内容不会发生改变。注:这会影响该节点上所有的数据绑定.代码如下:
<body>
<div id="currentPage">
<p v-once>这个将不会改变:{{msg}}</p>
</div></body><script type="text/javascript">
var page=new Vue({
el:"#currentPage",
data:{
msg:"只绑定一次,就算模型发生改变,dom中的数据也不会更新"
}
});</script>
2、通过Vue向dom中插入原始html代码
Vue会将双大括号中的数据渲染未纯文本,而非html代码,为了能输出html,Vue提供了v-html指令来输出html代码,代码如下:
<div v-html="rawHtml"></div>
这个div的内容将会被替换成属性值rawHtml,注:当属性值被渲染成html的时候,会忽略属性值中其他的数据绑定,Vue 不是基于字符串的模板引擎.
注:你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
3、特性
Mustache语法不能作用在Html特性上,所以绑定Html特性必须使用Vue提供的v-bind指令,具体请参考Vue.js系列之一初识Vue
在布尔特性的情况下,它们的存在即暗示为 true,v-bind 工作起来略有不同,代码如下:
<div id="currentPage">
<button v-bind:disabled="isButtonDisabled">Button</button></div></body><script type="text/javascript">
var page=new Vue({
el:"#currentPage",
data:{
isButtonDisabled:null
}
});</script>只有isButtonDisabled 的属性值是true的时候,才会被渲染到html代码中,当isButtonDisabled 的属性值是null、undefined、false,将不会被渲染到html代码中.
4、在Mustache表达式(模版表达式)中使用JavaScript 表达式
前面的内容介绍了简单的数据属性绑定到dom上。但实际上,对于所有的数据绑定,Vue都提供了完全的Js支持.代码如下:
<body>
<div id="currentPage">
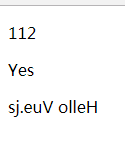
<p>{{num+1}}</p>
<p>{{ok?'Yes':'No'}}</p>
<p>{{ message.split('').reverse().join('') }}</p>
</div></body><script type="text/javascript">
var currPage=new Vue({
el:"#currentPage",
data:{
num:111,
ok:true,
message:"Hello Vue.js"
}
});</script>
注:这些表达式会在所属Vue实例的数据作用域下作为Js表达式被解析,唯一美中不足的是每个绑定只能包含单个表达式,所以下面的例子不会生效:
<!-- 这是语句,不是表达式 -->{{ var a = 1 }}<!-- 流控制也不会生效,请使用三元表达式 -->{{ if (ok) { return message } }}注:不能在模版表达式中访问用户定义的全局变量。只能访问全局变量的一个白名单,如 Math 和Date
5、Vue指令
指令是带有v-前缀的特殊属性,指令属性的预期值是单个Js表达式(v-for是例外情况),指令的作用是当表达式的值发生改变时,将其产生的连带影响,响应式地作用于 DOM,代码如下:
<body>
<div id="currentPage">
<p v-if="seen">显示</p>
</div></body><script type="text/javascript">
var currPage=new Vue({
el:"#currentPage",
data:{
seen:true
}
});</script>
这里,v-if 指令将根据表达式 seen 的值的真假来插入/移除 <p> 元素。
6、指令参数
一些指令能够接受一个"参数",在指令之后以冒号表示。例如,v-bind指令可以用于响应式的更新html属性,代码如下:
<body>
<div id="currentPage">
<a v-bind:href="url">baidu</a>
</div></body><script type="text/javascript">
var currPage=new Vue({
el:"#currentPage",
data:{
url:"https://www.baidu.com"
}
});</script>
在这里href是参数,告知v-bind指令将该元素的href属性与url的值绑定.另一个例子是v-on指令,它用于监听dom事件,这里不多做介绍.
7、Vue 修饰符
请参考小坦克的日常的Vue修饰符
8、关于Vue指令的缩写
<!-- 完整语法 --><a v-on:click="doSomething">...</a><!-- 缩写 --><a @click="doSomething">...</a><!-- 完整语法 --><a v-bind:href="url">...</a><!-- 缩写 --><a :href="url">...</a><!--完整语法 --><input v-on:keyup.enter="submit"><!-- 缩写语法 --><input @keyup.enter="submit">
郑重声明:本文由网友发布,不代表盛行IT的观点,版权归原作者所有,仅为传播更多信息之目的,如有侵权请联系,我们将第一时间修改或删除,多谢。
